Description

coded at GALAXY
❝Never let the sadness of your past and the future ruin the happiness of your present❞
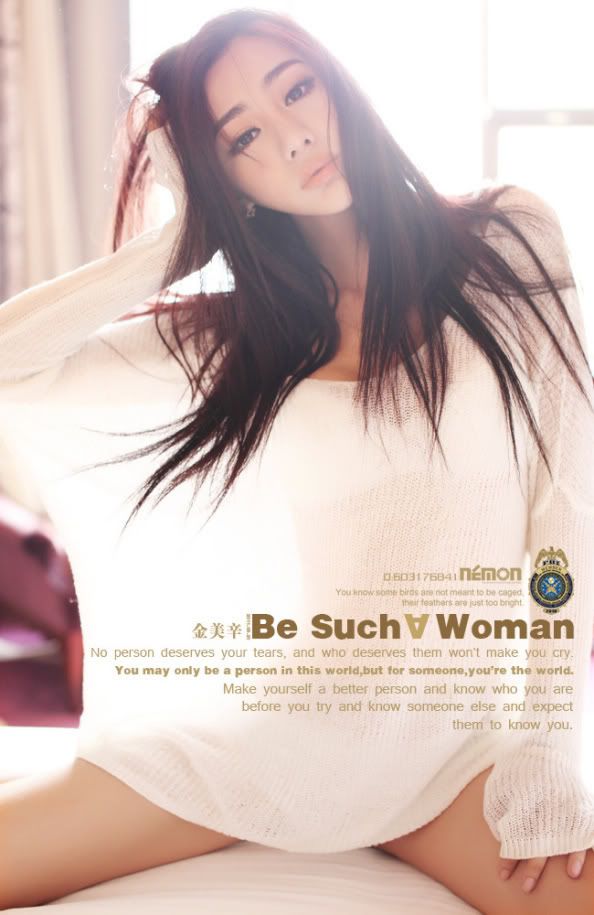
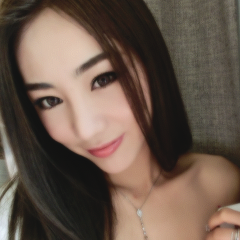
JIN MEIXIN
 About Me Meixin was a 23 year old who was a famous model in Beijing, China. She had a great life until she got ual harassed and by a photographer. Ever since then, she was depressed and sad while she stayed in her home because of the media. After she knew she was pregnant by the photographer who is no where to be found, she decides to keep the baby because she didn't mind having and raising her baby on her own. Weeks later she lost the baby because all of the stress she's been dealing with the media and her life so she decides to retire modeling and leave her hometown to have a new life. Once she is in Seoul, she find a particular job that caught her interest, Camp Forever Young. After getting the job as a camp counselor, her goal is to make new friends, happiness, and a lover too.
About Me Meixin was a 23 year old who was a famous model in Beijing, China. She had a great life until she got ual harassed and by a photographer. Ever since then, she was depressed and sad while she stayed in her home because of the media. After she knew she was pregnant by the photographer who is no where to be found, she decides to keep the baby because she didn't mind having and raising her baby on her own. Weeks later she lost the baby because all of the stress she's been dealing with the media and her life so she decides to retire modeling and leave her hometown to have a new life. Once she is in Seoul, she find a particular job that caught her interest, Camp Forever Young. After getting the job as a camp counselor, her goal is to make new friends, happiness, and a lover too.
JIN MEIXIN

















 Message for lover goes here, Overflow is on so write as much as you like. Ctrl + Shift for new Paragraphs.
Message for lover goes here, Overflow is on so write as much as you like. Ctrl + Shift for new Paragraphs.Lorem ipsum dolor sit amet, consectetur adipiscing elit. Integer nec elementum nulla. Nunc in molestie est, vel dignissim elit. Proin accumsan sodales lacus ornare tincidunt. Sed vel maximus libero. Cras tristique est nec pretium efficitur. Sed id quam nulla. Pellentesque feugiat convallis urna, id porta lacus scelerisque at. Pellentesque sit amet dui ultrices, interdum nulla id, gravida ex. Ut turpis quam, venenatis a enim sed, luctus rutrum mauris. In mollis eros quis nulla ultricies efficitur. Maecenas pharetra ante leo, at malesuada sapien efficitur in. Nullam quis leo et felis rutrum condimentum. Nunc id mauris ut enim congue fermentum nec ac dui. Fusce vehicula, risus at iaculis commodo, neque nulla elementum leo, et facilisis enim ante quis arcu. Cras eget turpis vel ex faucibus laoreet. Ut semper convallis dignissim. Phasellus iaculis lorem eros, id varius justo viverra ac. Aliquam viverra imperdiet augue, at lacinia odio mollis et. Donec consequat fermentum rhoncus.
KWON JIYONG
 (COMING SOON) Plot Name: Gender // Availability
(COMING SOON) Plot Name: Gender // Availability
>Plots would go here. Ctrl + Shift for new Paragraphs (twice in between paragraphs). Overflow is on, write as much plots as you like.
Plot Name: Gender // Availability
>Ut volutpat justo erat, in malesuada tellus malesuada a. Nunc non leo a odio egestas auctor a vitae mauris. Nam vel felis id velit blandit vulputate.
Plot Name: Gender // Availability
>Integer ut nulla tempor, fermentum sapien eget, pharetra nisl. Praesent condimentum diam in blandit porta. Aliquam a rhoncus arcu. OOC stuff
JUST ASK ME !